
Benodigdheden:
Een vierkant plaatje van 350 x 350 pixels (het leuks is een plaatje van een bewegend iets)
De plaatjes bij de les komen van:
http://manukongolo.deviantart.com
http://claudiocerri.deviantart.com
Veel plezier met de les!
01. Open je plaatje en maak eventueel op maat.
Maak met ‘Shift D’ een kopie van je plaatje.
02. Bewerken – Kopiëren.
03. Gereedschap Pipet – Kies een lichte voor- en een donkere achtergrondkleur uit je plaatje.
04. Afbeelding – Randen toevoegen – 5 pixels – Voorgrondkleur – Symmetrisch: Aangevinkt.
05. Afbeelding – Randen toevoegen – 15 pixels – Achtergrondkleur.
06. Afbeelding – Randen toevoegen – 5 pixels – Voorgrondkleur.
07. Afbeelding – Randen toevoegen – 50 pixels – Achtergrondkleur.
08. Afbeelding – Randen toevoegen – 5 pixels – Voorgrondkleur.
09. Afbeelding – Randen toevoegen – 5 pixels – Achtergrondkleur.
10. Toverstaf – Modus: Toevoegen – Afstemmingsmodus: RGB-waarde – Tolerantie: 0.
Aaneengesloten: Aangevinkt – Doezelen: 0 – Anti-alias: Aangevinkt – Buiten.
Selecteer de brede rand in de achtergrondkleur.
11. Selecties – Wijzigen – Inkrimpen – Aantal pixels: 2.
12. Bewerken – Plakken in selectie.
13. Effecten – Geometrische effecten – Scheeftrekking met onderstaande instellingen:
Richting scheeftrekking: Horizontaal – Hoek scheeftrekking: 45 – Randmodus: Kleur: Voorgrondkleur.
14. Selecties – Niets selecteren.
15. Selecteer de drie smalle randen in de voorgrondkleur.
16. Effecten – 3D-effecten – Afschuining binnen – Instellingen: Metalliek.
17. Effecten – 3D-effecten – Slagschaduw met onderstaande instellingen:
Verticaal en Horizontaal: 2 – Dekking: 100 – Vervaging: 20 – Kleur: Zwart.
18. Selecties – Niets selecteren.
19. Bewerken – Kopiëren.
20. Open een nieuwe transparante afbeelding van 1000 x 650 pixels.
21. Gereedschap Vlakvulling – Afstemmingsmodus: Geen – Vul de afbeelding met de achtergrondkleur.
22. Bewerken – Plakken als nieuwe laag.
23. Effecten – Afbeeldingseffecten – Verschuiving met onderstaande instellingen:
Horizontale verschuiving: -200 – Verticale verschuiving: 0 – Randmodus: Transparant.
24. Effecten – 3D-effecten – Slagschaduw – Instellingen staan goed.
25. Activeer je kopie plaatje uit punt 01.
Bewerken – Kopiëren.
26. Terug naar je uitwerking.
Bewerken – Plakken als nieuwe laag.
27. Effecten – Vervormingseffecten – Wind – Windrichting: Van links – Kracht: 100.
Herhaal dit punt drie keer.
28. Effecten – Randeffecten – Sterker accentueren.
29. Selectiegereedschap – Trek het rechterblokje naar de rechter zijkant toe.
30. Bewerken – Knippen.
31. Open Animatieshop.
Bewerken – Plakken – Als nieuwe animatie.
32. Bewerken – Plakken – Na actieve frame.
33. Activeer het eerste frame.
Effecten – Beeldeffect invoegen met onderstaande instellingen:
Animatieframe: Aangevinkt – Effectlengte: 2,0 seconde – Frames per seconde: 10 fps.
Effect bevat totaal 20 frames – Effect: Kleurrotatie.
34. Terug naar PSP.
Gereedschap Tekst – Kies een robuust font – Anti-alias: Vloeiend – Dikte streek: 3.
Maken als: Vector – Typ de tekst en plaats deze boven of onder naast het frame.
35. Lagen – Omzetten in rasterlaag.
36. Effecten – 3D-effecten – Slagschaduw – Instellingen staan goed.
37. Lagen – Nieuwe rasterlaag.
38. Gereedschap Plaatjespenseel – Stempel je watermerk. (boven, onder of links of rechts bij de rand, zie mijn voorbeeld)
39. Lagenpalet – Zet Raster 2 op slot.
40. Bewerken – Kopiëren speciaal – Samengevoegd kopiëren.
41. Terug naar Animatieshop.
Bewerken – Plakken – Als nieuwe animatie.
42. Bewerken – Plakken – Na actieve frame.
Herhaal dit punt tot je 22 frames hebt.
43. Activeer het eerste frame.
Bewerken – Alles selecteren.
44. Activeer de animatie uit punt 33.
Bewerken – Alles selecteren.
45. Sleep het eerste frame van de animatie naar het eerste frame van je
uitwerking. Zet de animatie netjes in het midden aan de rechterkant van de frames.
(zie voorbeeld)
46. Terug naar PSP.
Lagenpalet – Activeer Raster 2 en haal deze van slot af.
47. Bewerken – Kopiëren.
48. Terug naar Animatieshop.
Bewerken – Plakken – Als nieuwe animatie.
49. Bewerken – Plakken – Na actieve frame.
Herhaal dit punt tot je 22 frames hebt.
50. Activeer het eerste frame.
Bewerken – Alles selecteren.
51. Sleep het eerste frame naar het eerste frame van je animatie.
Zet het frame aan de linkerkant van de frames.
52. Animatie – Formaat van animatie wijzigen – Breedte: 850 pixels – Methode: Intelligent.
53. Bestand – Opslaan als Gif – Klik drie keer op Volgende en één keer op Voltooien.
Geef je uitwerking een naam.
Deze les is geschreven voor PSP Nederland door Vera en niets mag worden overgenomen
in gedeeltes of in zijn geheel zonder schriftelijke toestemming. Kornetvs 16 februari 2014.
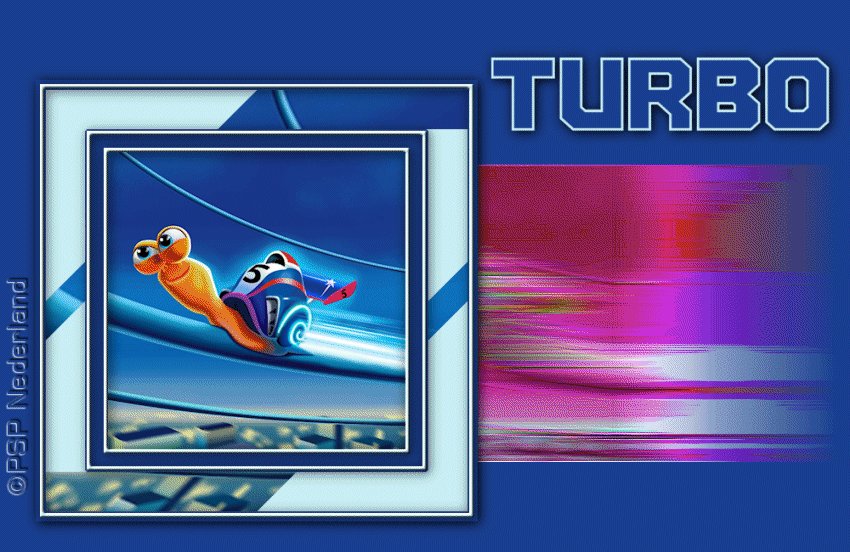
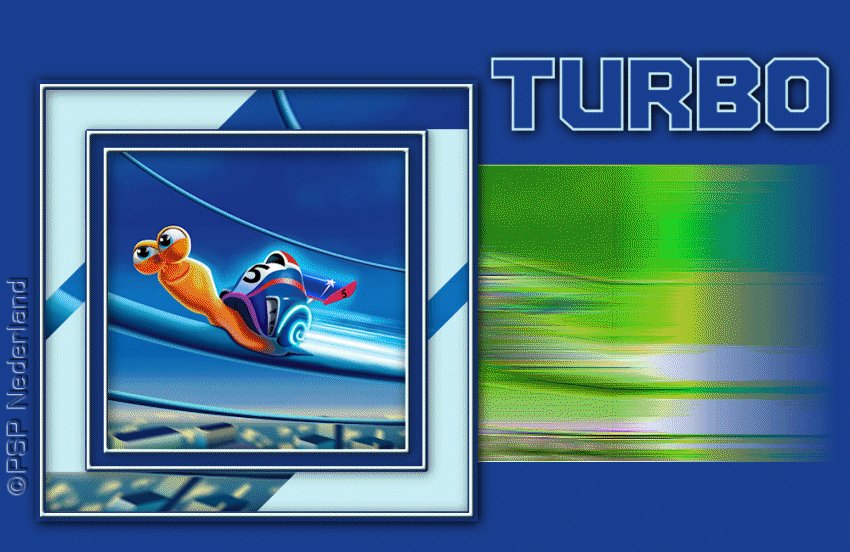
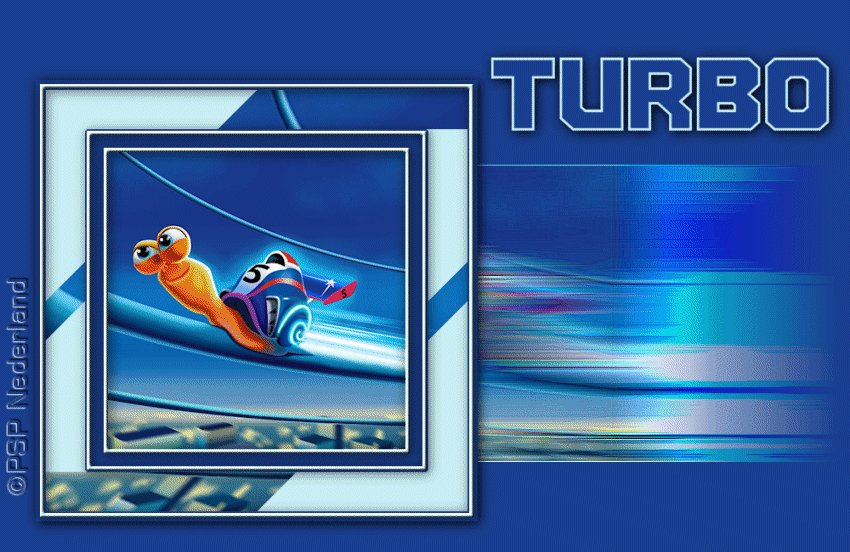
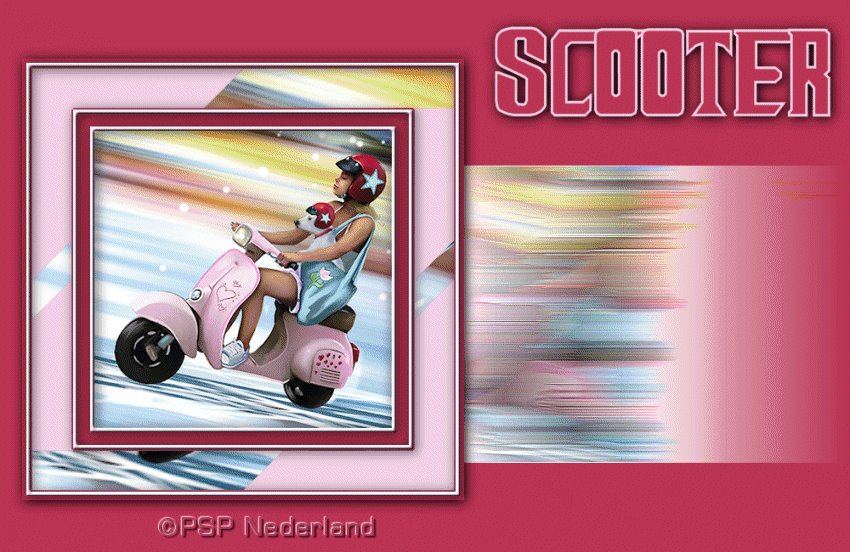
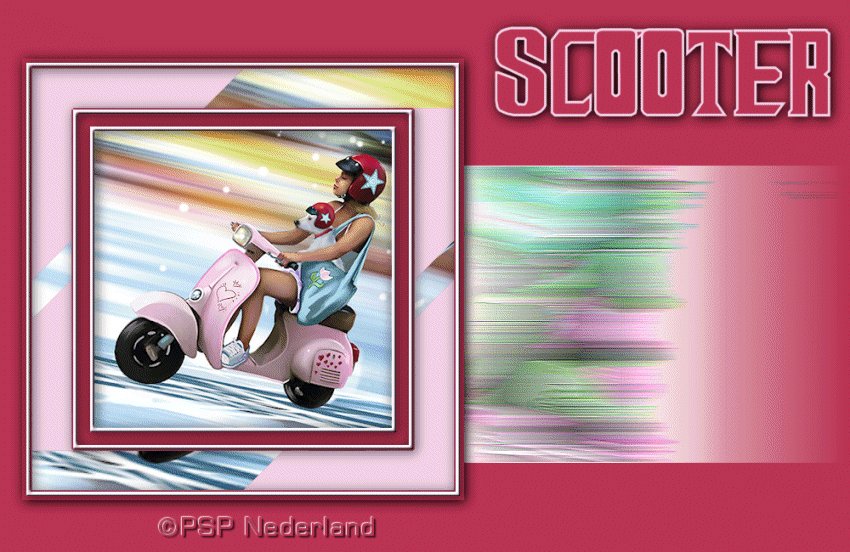
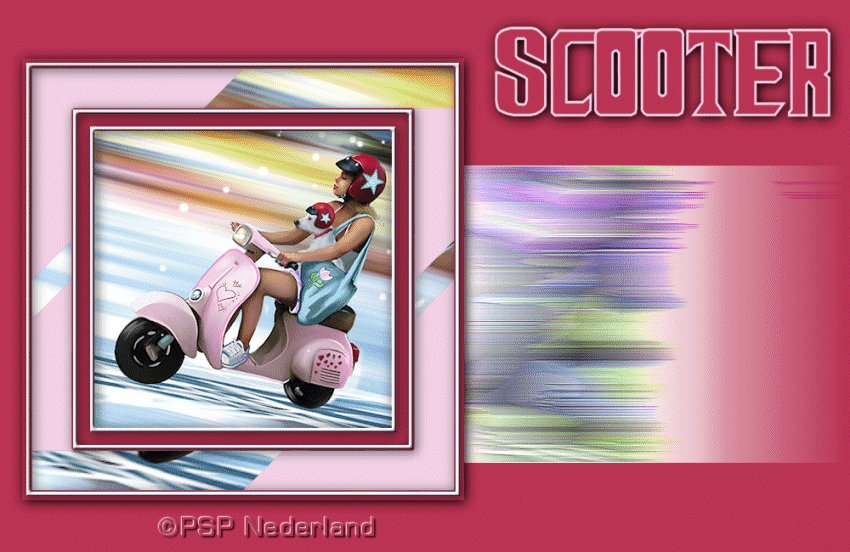
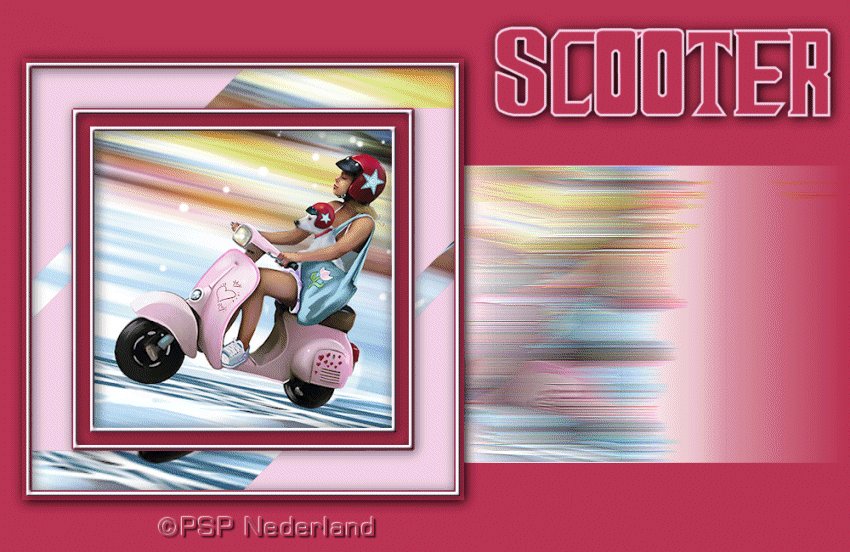
Hier nog een voorbeeld:


Geen opmerkingen:
Een reactie posten